1.4 | Setting up an XR set extension with translucent holdouts
For XR productions where the set should be extended beyond the XR walls (LED screens) the following setup is needed:
- A render machine for the XR wall
- A render machine for the XR set extension
- Translucent holdouts are used to make the transition to the XR wall seamless
The XR set extension can be thought of as an AR scene with a hole punched through to the raw camera video in the area occupied by the physical LED screens.
Set up level streaming
The levels for the XR wall and the XR set extension will have the same graphics content but need different setups. To avoid copying the graphics content between the 2 levels, we suggest the use of level streaming. In this setup the graphics content is kept in a separate level and streamed into the XR wall and the XR set extension level, making sure the content of the 2 levels are always in sync.
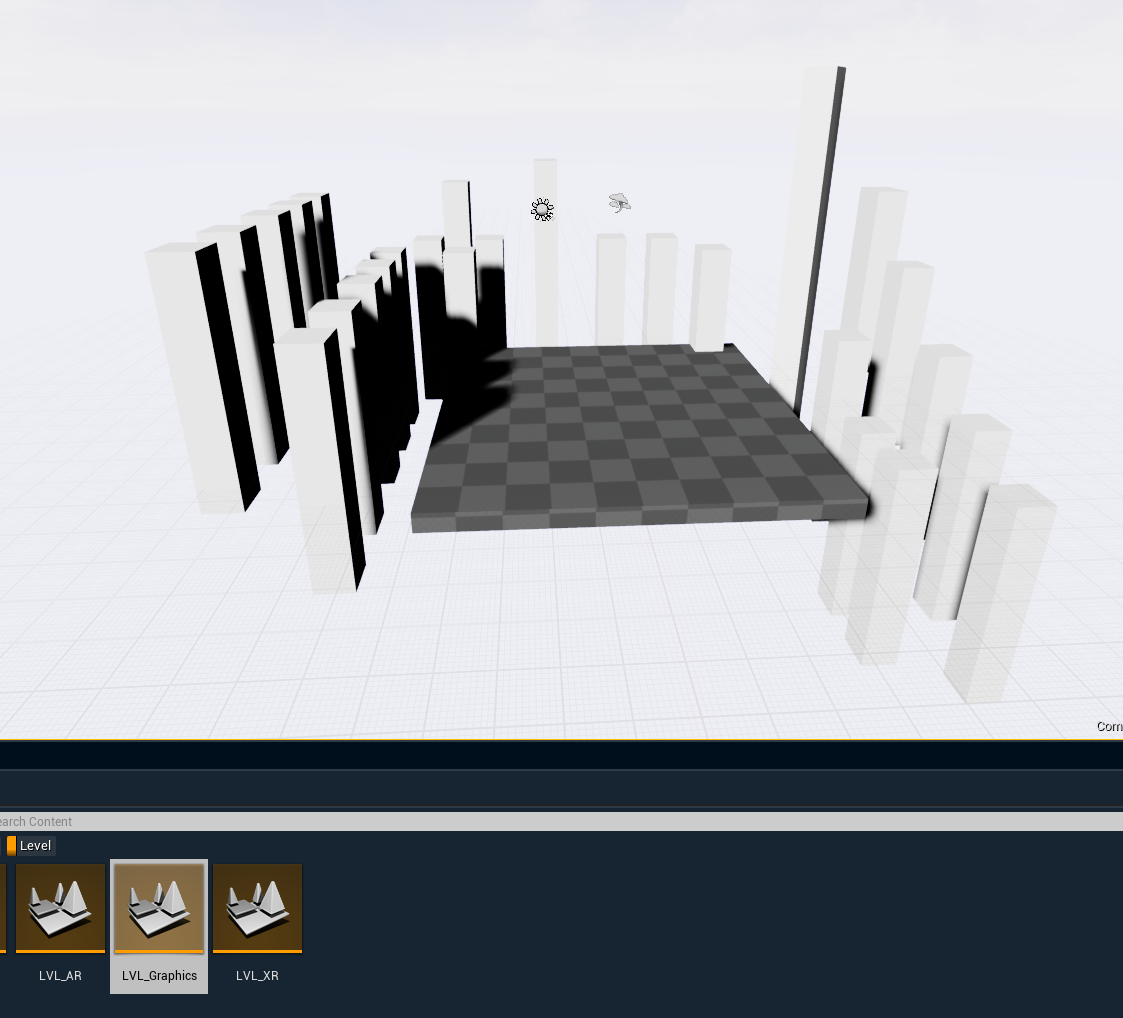
Graphics level
Contains no Pixotope setup
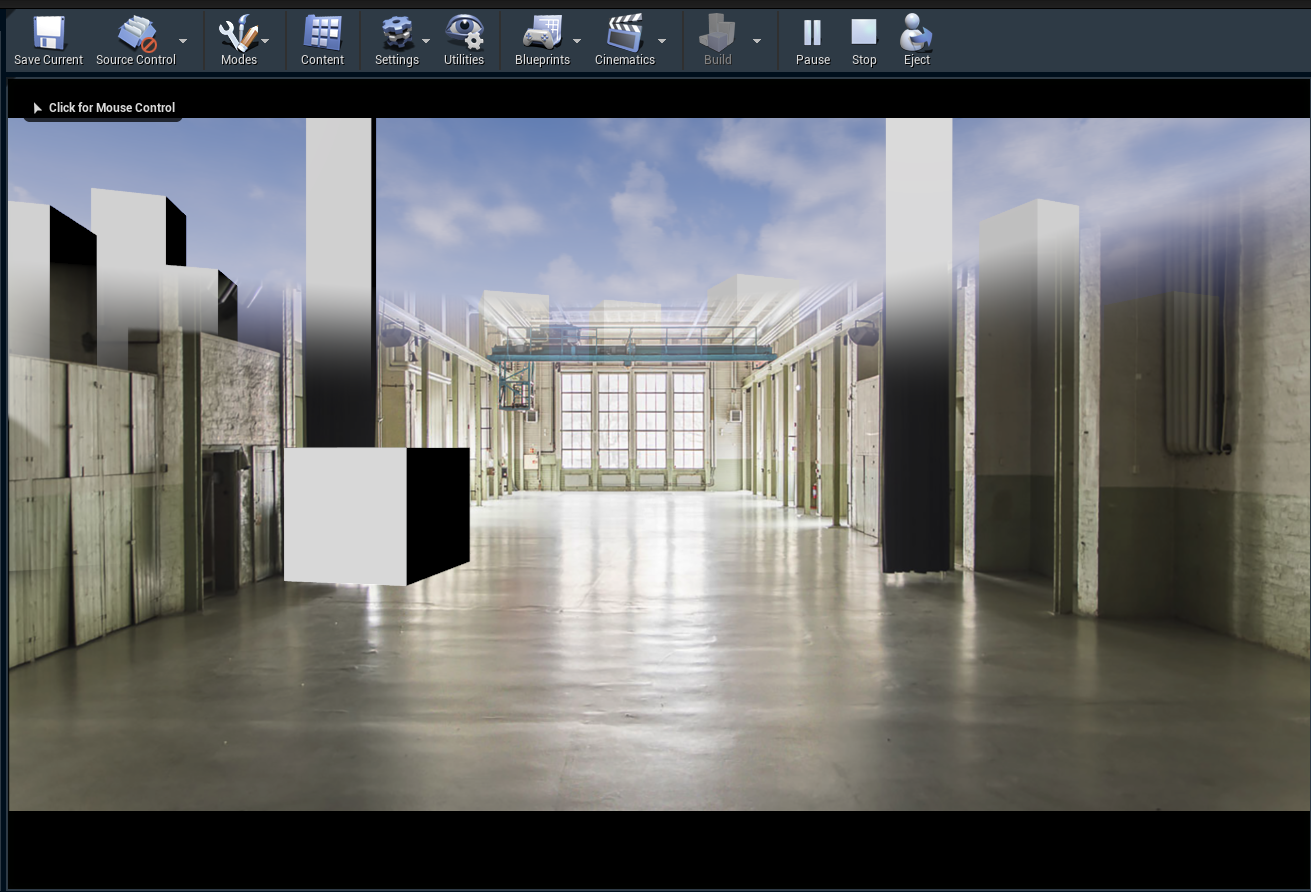
XR level
Contains the XR wall(s)
- Graphics level is added as a streaming level
- XR extension level
- Contains the translucent holdouts
- Graphics level is added as a streaming level
- Create the graphics level

- Create the XR level
- for preparing an XR level with XR walls check out 1.4 | Setting up an XR level (virtual window)

- for preparing an XR level with XR walls check out 1.4 | Setting up an XR level (virtual window)
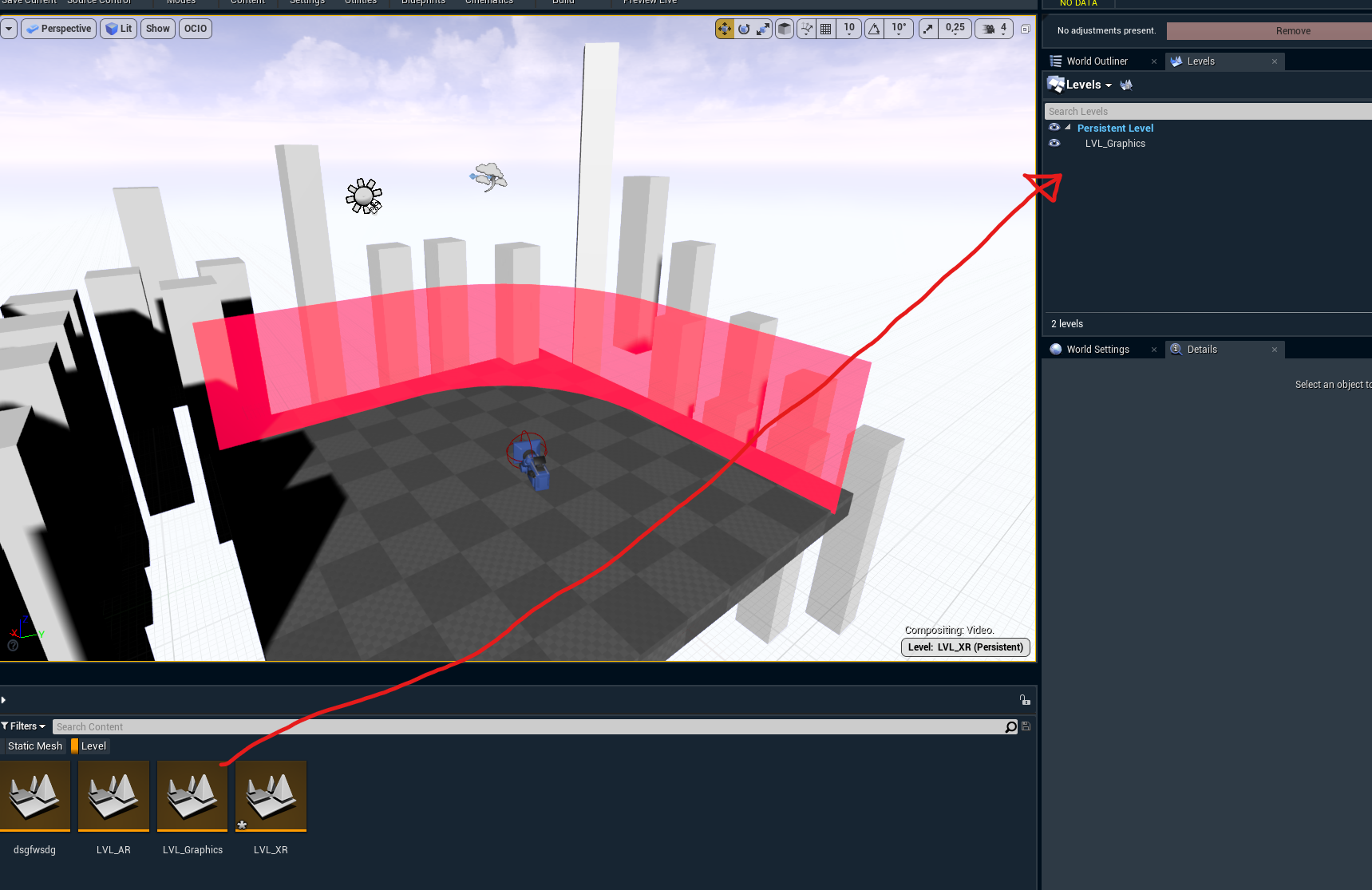
- Add the Graphics level as a sublevel
- Open the "Levels" window by clicking on Menu → Window → Levels
- Drag the Graphics level into the "Levels" window over "Persistent Level"

- Make it persist by right clicking the Graphics level → Change Streaming Method → Always Loaded

- Repeat step 2 and 3 for the XR extension level
Now the XR and the XR set extension level maintain a single/shared graphics level for all the creative content.
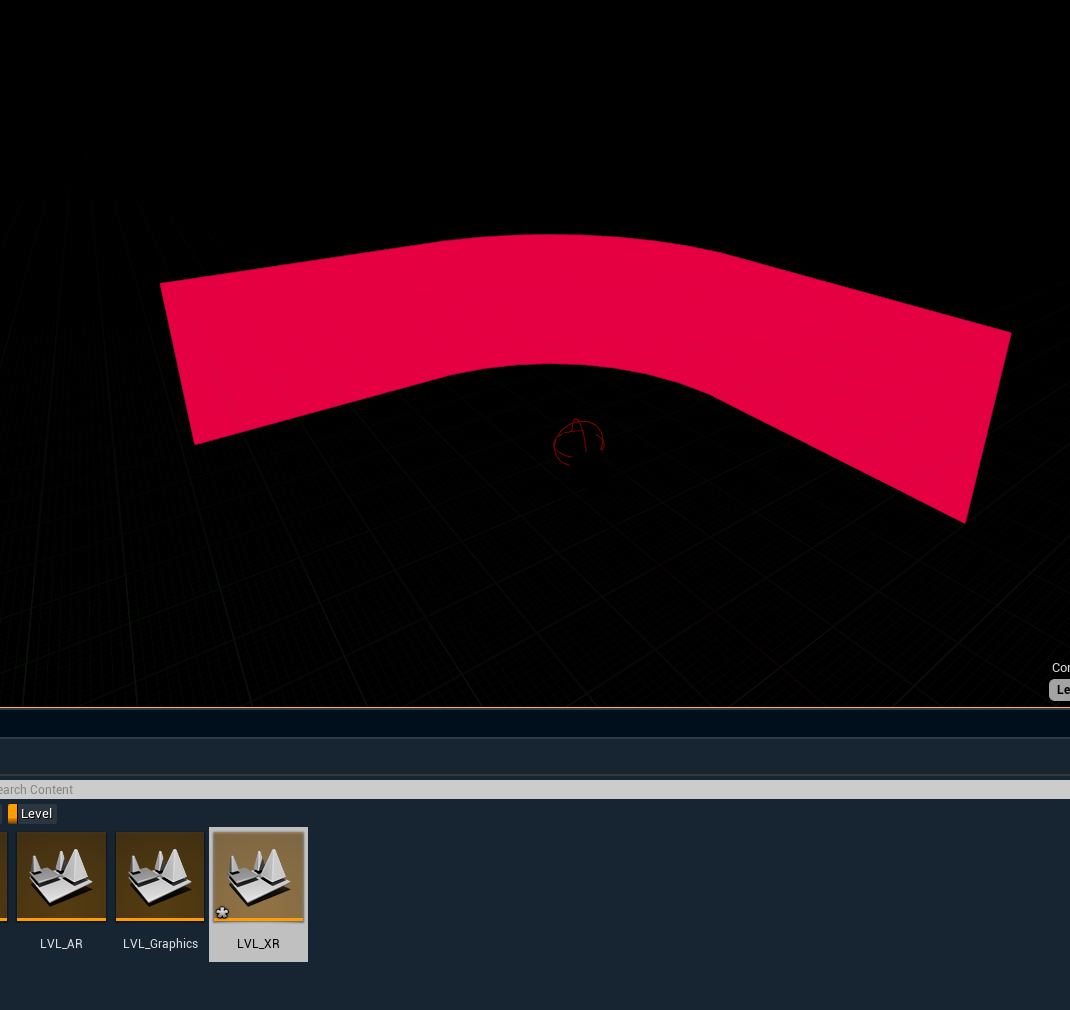
Set up the translucent holdouts
- Open the XR set extension level with the graphics level as a sublevel
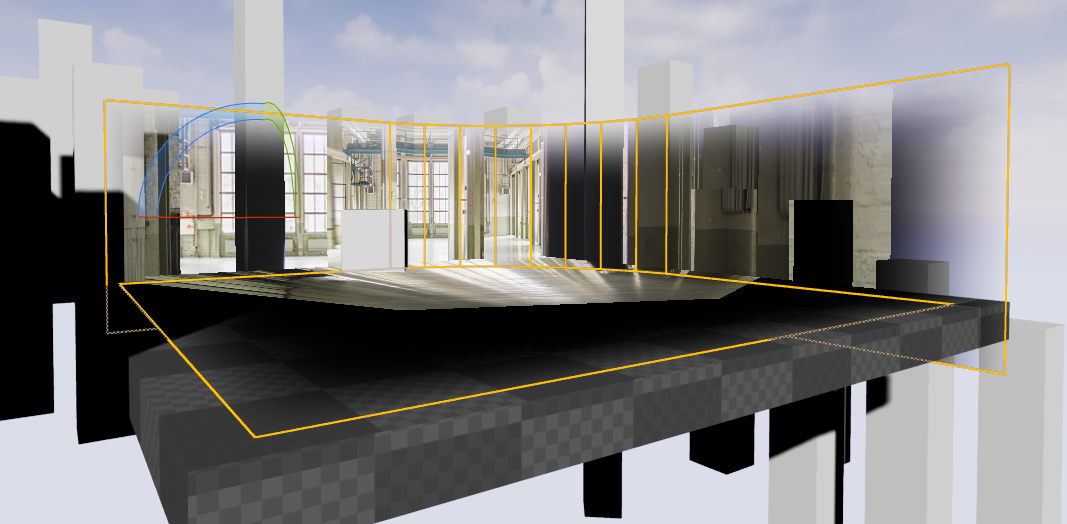
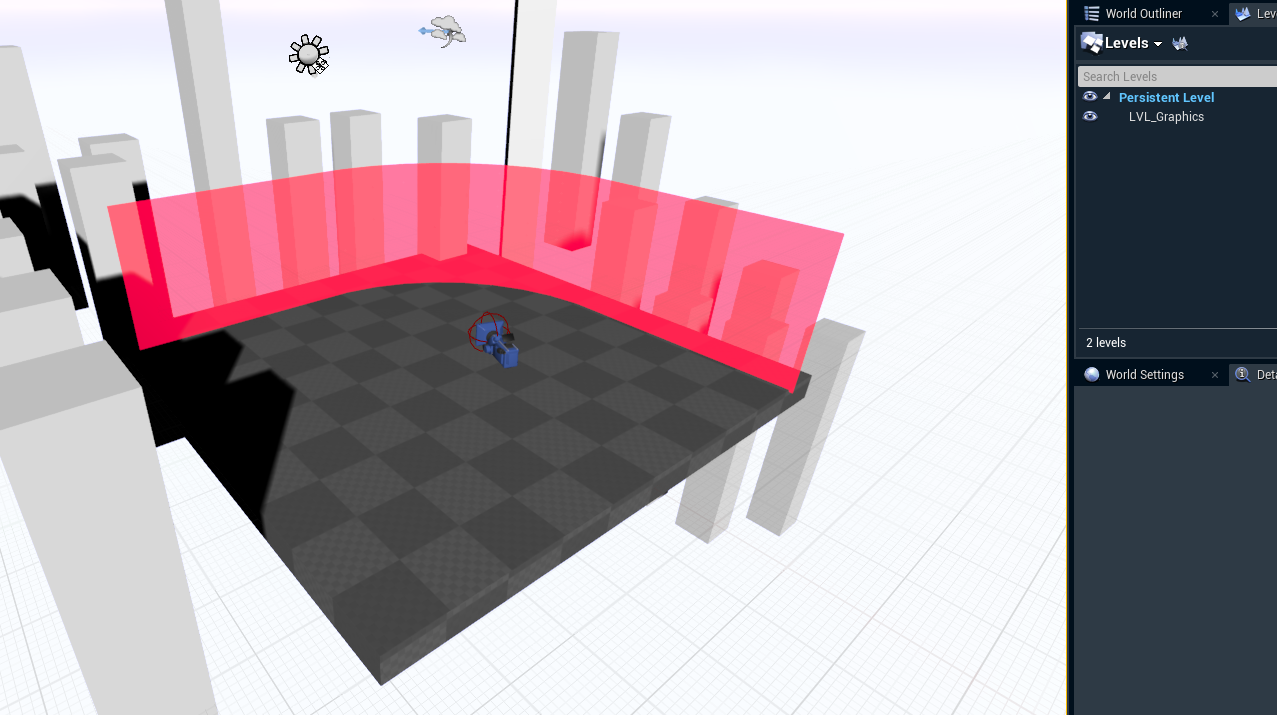
- Create the geometry for the holdouts to perfectly align with the XR wall(s) in your XR level
- XR wall example

- Respective holdout geometry

- XR wall example
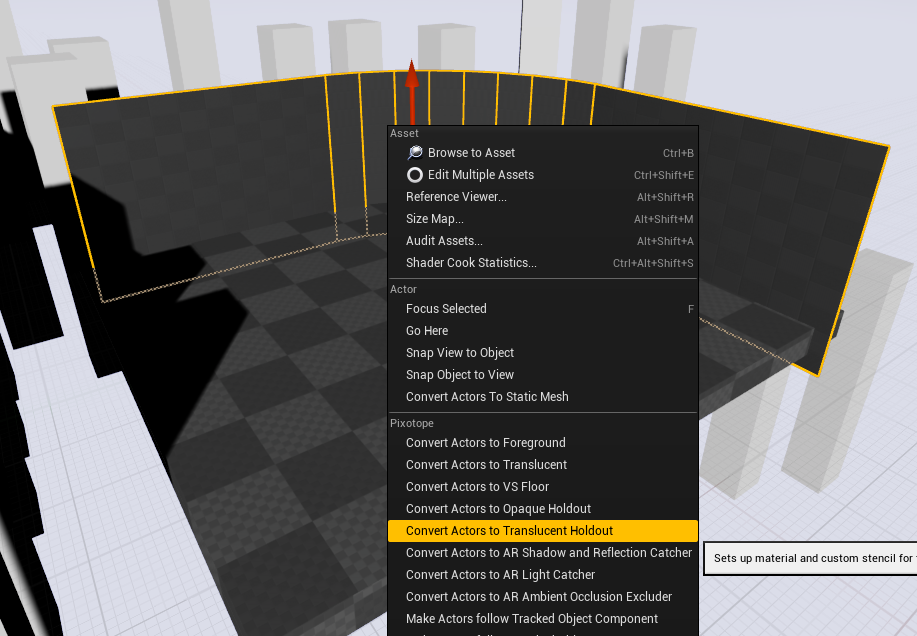
Select all holdout actors
Click on "Convert Actors to Translucent Holdout" via right click in the Pixotope section
This sets the desired stencil value required by Pixotope's compositing pipeline and applies a default mask material with a radial gradient.

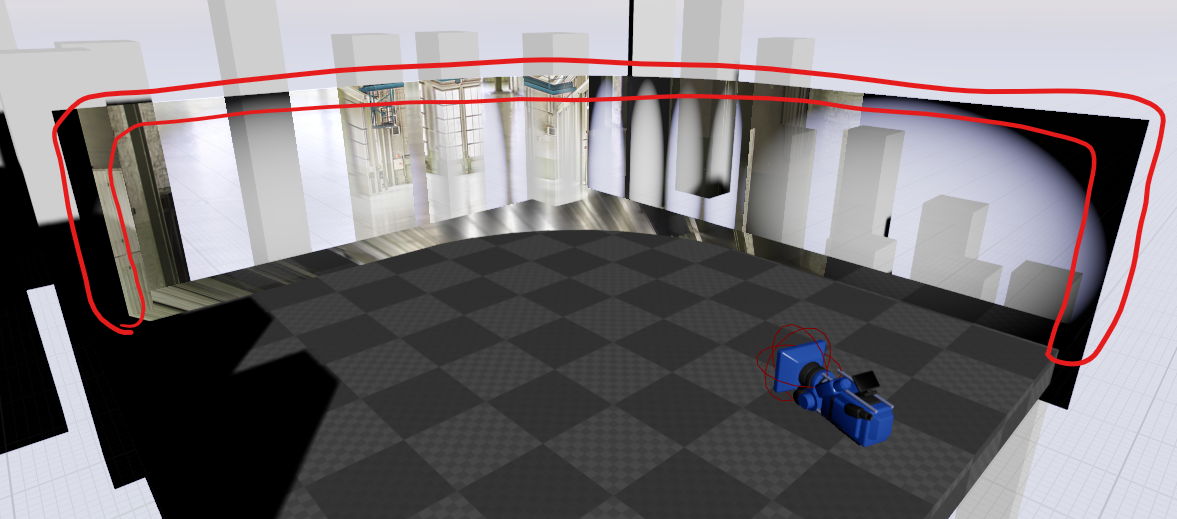
Result with the default material
Replace the default material if needed
You can make your mask material any way you want.
For complex geometry, you could manually paint a custom mask and use that for your material opacity.
Or you could create a custom shader with procedural control.
In this example we create a custom shader with procedural control
Identify the areas you want to fade out
the curved section in the middle only needs a vertical fade
the two corner planes need to fade out both vertically, as well as horizontally

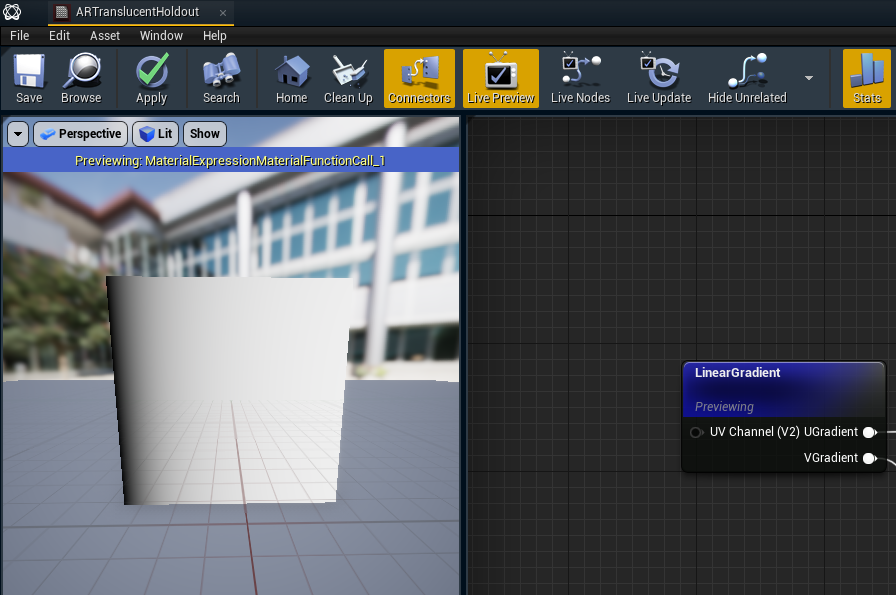
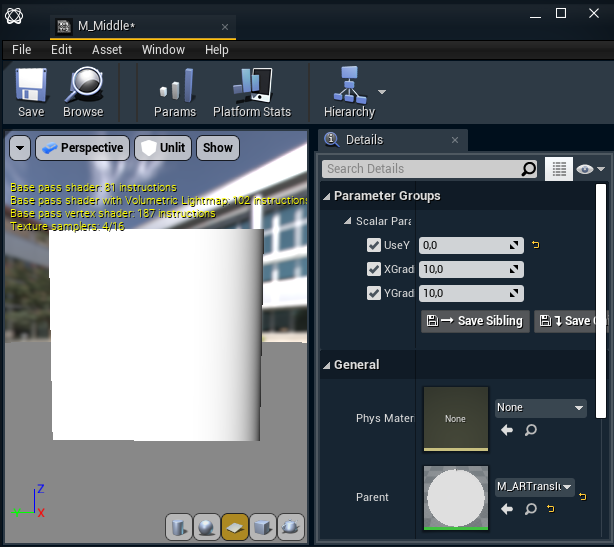
- Create a new material using the linear gradient shader as a base

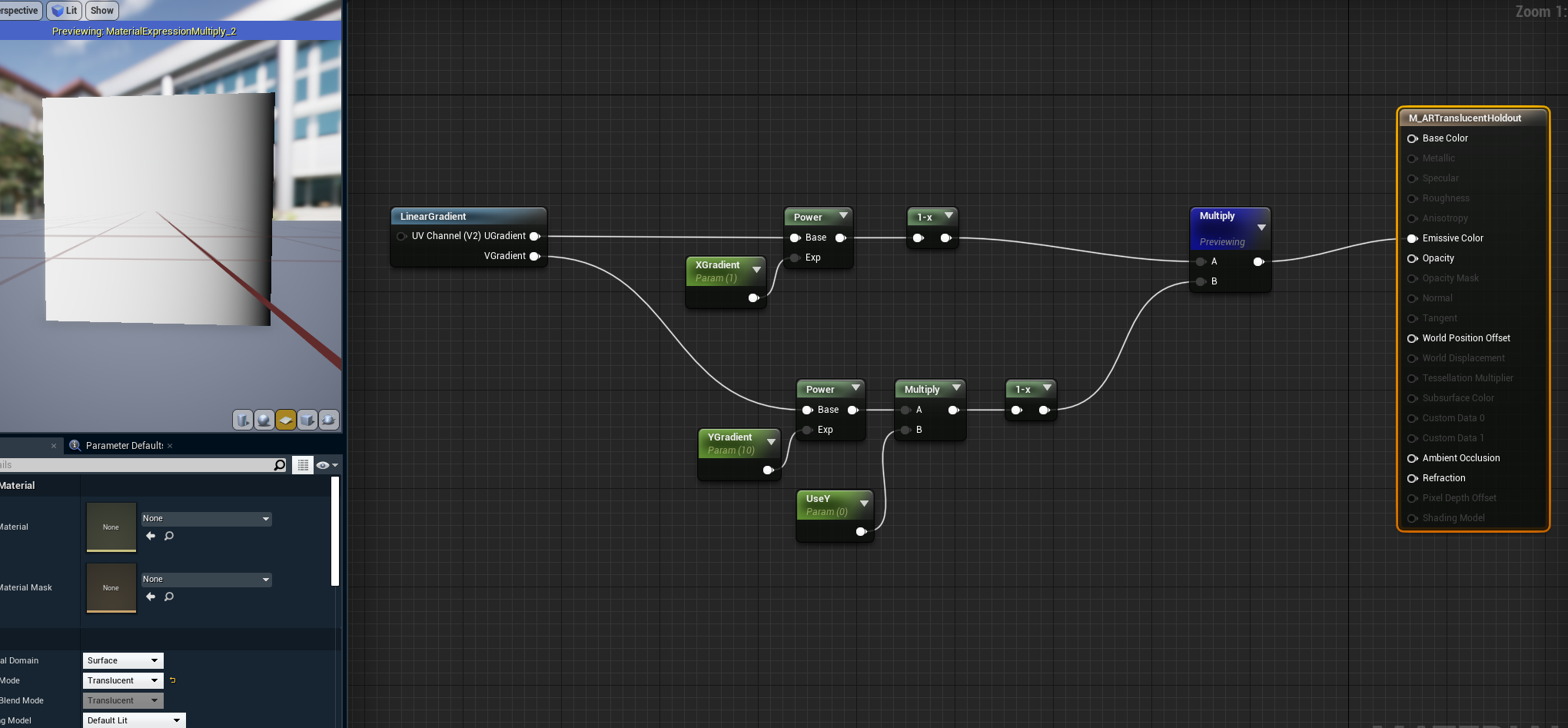
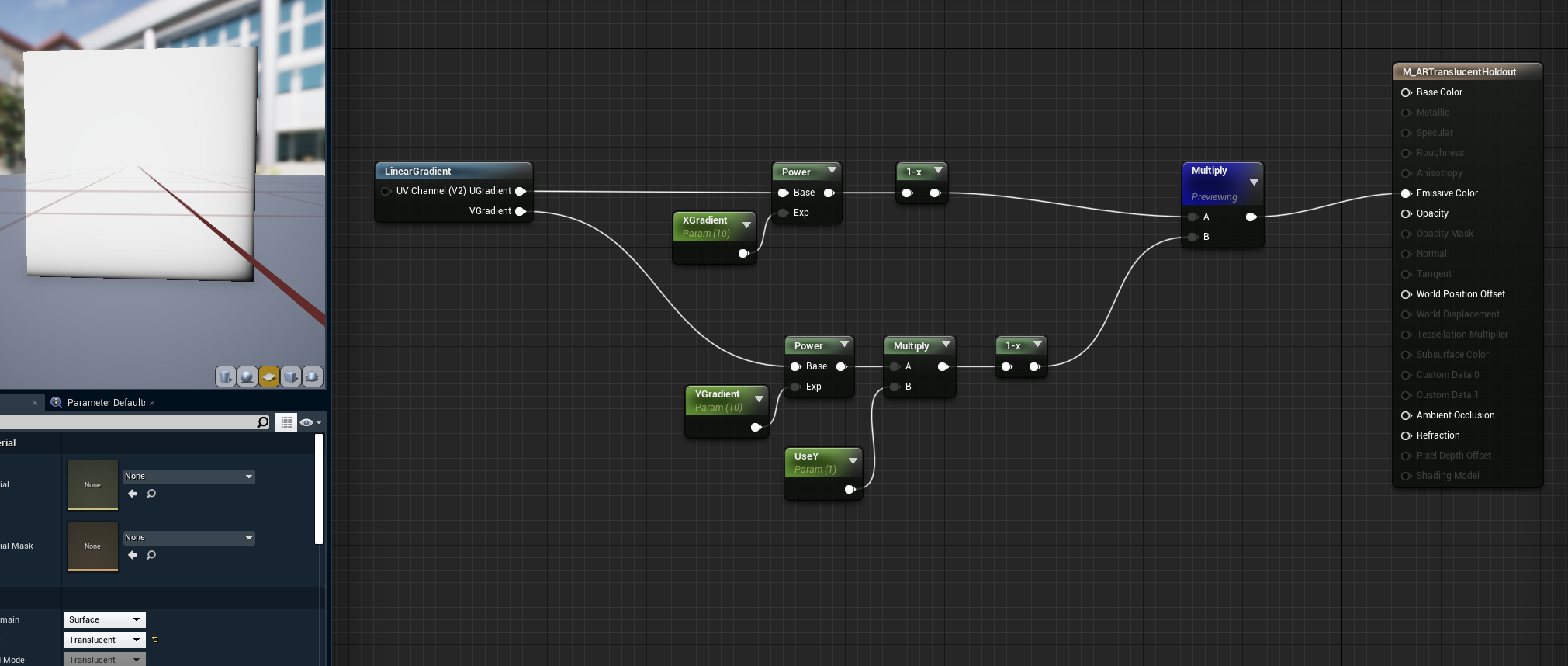
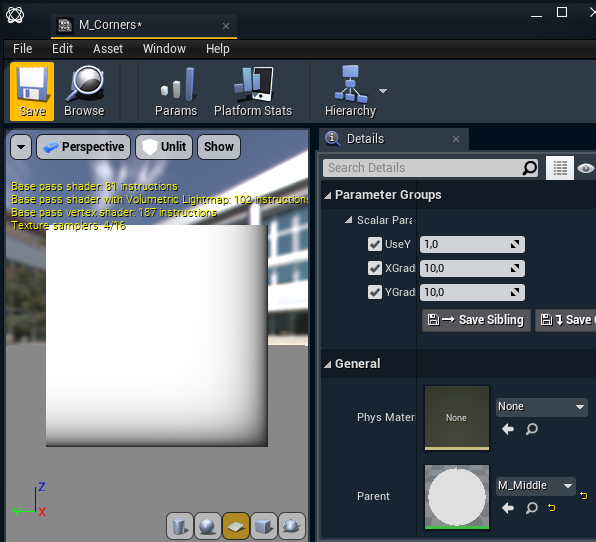
- Building on this, a shader can be built to create both mid section holdouts, and corner segments


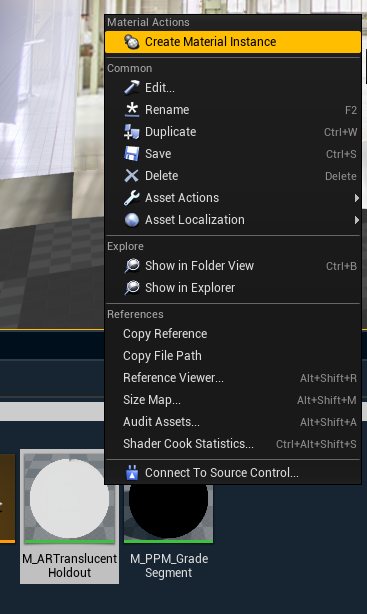
- Create two material instances - one for the mid sections, another for the corners




- Assign the materials to the respective holdout sections

- At this point, you should be seeing a perfect gradient all around the holdouts, and we are done with our setup