1.5 | Setting up an AR level
Check out the following examples:
- PixotopeARSample level in the Pixotope Calibration project included in the installer
- Advanced example project, which can be downloaded from → Pixotope Cloud
For functionality specific to the Unreal Editor and some in-depth knowledge, check out https://docs.unrealengine.com/en-us/Engine/Editor.
Academy Tutorial - Setting up an AR level
Step by Step Walkthrough of on how to set up an AR level, place and light an AR object
Creating a new project
For information about creating a new project, see 1.5 | Setting up a Pixotope project.
Launching a level
In the Director
- Go to the "Launch" page
- Expand the current project
- Open the resultant PixotopeVSTemplate level by clicking "Launch in Editor"

Learn more about the different ways to launch a level: Running levels in the Editor/Engine.
Go to Editor
Creating a new empty level
- Right-click in the Content Browser and choose "Level"
- Name your level
- Open it by double-clicking the level icon
- In the "Save Content" dialog that appears, click "Save Selected"
- Or choose "New Level..." from the "File" menu
- Choose the "Empty level" template
- Save the level by clicking "Save current" from the "File" menu
- Name your level
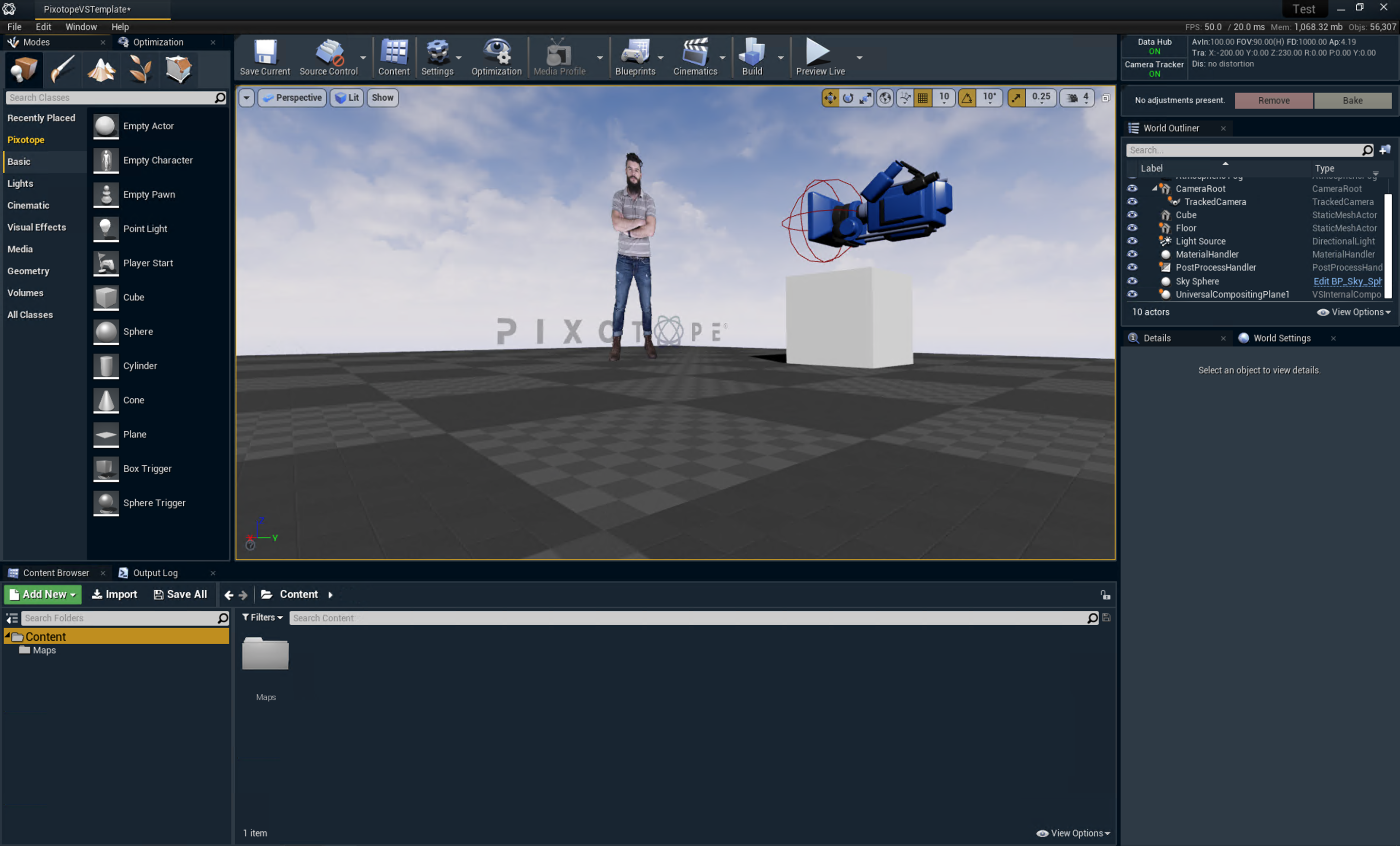
Pixotope automatically adds the following objects to the level:
- CameraRoot - your virtual reference point for the studio origin - See 1.5 | Setting up a Pixotope machine
- TrackedCamera - your real tracked camera transferred into virtual space
- PostProcessHandler - enables post-processing effects like camera effects and color correction
- MaterialHandler - runs essential shaders for compositing
If you are a first-time user of the Pixotope Editor, check out 1.5 | Preparing levels in Pixotope Editor.
Setting up a color-managed viewport
If using a color-managed workflow, you can enable a color-managed viewport in the Editor to preview your work in the correct output color space.
- Make sure you are working in Linear space (Director: SETUP → Configure → Video I/O → Compositing color space)
- In the OCIO menu in the viewport, click "OCIO Viewport Enabled" in the OCIO
- The color space of the viewport is now linked to the color space selection of the chosen (routed) output (Director: SETUP → Configure → Video I/O)
To manually override the color space, just select any other ACES color space
Color-managed working in the Editor is currently only possible using a single viewport.
The color-managed viewport does not affect the SDI output.
Learn more about 1.5 | Color managed preview in Editor
Enabling backplate
- In the Editor: World Settings → Pixotope AR Compositing → Select "Enable AR"
- Or in the Director: PRODUCTION → Adjust → Composite → On the "3D Graphics" page, next to "Backplate", select "Enable"
On the SDI output (or when clicking "Preview Live" in the Editor) you should see your video input passed through onto the backplate.
- If you do not have a video live feed, turn on "Debug Video Input" in World Settings → Pixotope World → Debug Configuration
No backplate visible on the SDI output?
In SETUP → Configure → Routing, check to see whether there is a camera system routed to the machine. Media inputs do not work as backplate, as they lack tracking data.
Adding 3D assets
Any actor that you add to the scene will automatically be considered a foreground object and be composited on top of the video.
Add your 3D assets, or as an example choose "Pixotope Text Mesh" from the Modes → Pixotope panel
Scaling
When you add or import assets, remember to work in scale. The Unreal unit system is 1 unit = 1 meter.
Place asset
If your CameraRoot was matched correctly with the Studio origin, placing your asset in the scene is as easy as entering the measured values where the asset should be seen in the real world.
Video tutorial - Importing Assets.
Setting up lighting
- Add a directional light
- Place and rotate the light so it matches the key light in your studio
- Make sure that "Cast Shadows" is enabled (Details panel → Light)
- If your objects are moving, set the Mobility of the light to "Movable" (Details panel → Transform)
Setting up shadows and reflections
Add a shadow and reflection catcher
A shadow and reflection catcher only renders shadows and reflections that are cast onto it. The object itself is not visible.
- Add a plane
- Scale and place it to cover the floor and the shadows that the assets will cast
- Right-click the plane and under Pixotope → Convert it to the "AR Shadow and Reflection Catcher" object type
Learn more about 1.5 | Object types in Pixotope
To cast reflections from video onto virtual objects, you can add the AR Reflected Plane actor from the "Pixotope" actor panel. This will play back the same video as the background, but on a plane that can be positioned in the scene.
If you choose to disable screen space reflections (as we recommend), a planar reflection actor should be added to the scene. You can learn more about setting up planar reflections in the Unreal documentation.
Planar reflection actors will add cost to the scene rendering and should be optimized. (To speed up processing, use the include list to choose which objects are rendered.)
Adjusting your level to match video and 3D graphics
Continue to 1.5 | Adjusting compositing, effects and color grading.